A Step by Step Guide:
Mega Menus permit you to include multi-column drop down menus to your navigation with wealthy media such as images and videos. In this article, we will explain you how to effortlessly add a mega menu to your WordPress website.
Why should you add Mega Menu in WordPress?
Mega Menus are specially useful for sites with a lot of content. This permits sites admins to show more items in their top menu.
While default WordPress navigation menus let you add drop-down sub-menus and even add picture icons subsequent to each item, sometimes you just need a mega menu.
How about we investigate how to effortlessly add a super menu to your WordPress site.
Adding a Mega Menu in WordPress
First thing you have to do is to install and activate the Max Mega Menu plugin. It is the best free uber menu WordPress module accessible in the market. For more details, see our step by step guide on the best way to install a WordPress plugin.
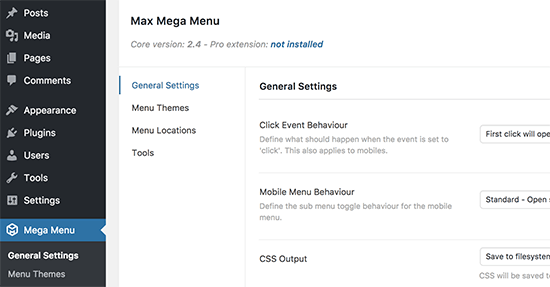
Upon initiation, the plugin will include another menu items; Mega Menu, to your WordPress administrator menu. Tapping on it, will take you to the plugin’s settings page.

The default settings will work for most sites. In any case you should change the menu hues so that they coordinate with the hues used in your WordPress theme’s menu container.
To discover which hues are utilized in your topic, you can utilize the Inspect tools in your internet browser.
Once you get the color hex code, you can save it in a text file to utilize it later.
Next, visit the mega menu settings page, click on the ‘Menu Themes’ tab and click on ‘Menu Bar’ area later.
Here you can replace the background color used by mega menu to match your theme’s navigation menu container.
Remember to tap on the save changes button to store your settings. Since we have arranged the mega menu settings, let’s go ahead and create our mega menu.
First you have to visit the Appearance » Menus page and afterward add top level items to your route. For point by point guidelines see our beginner’s guide on making route menus in WordPress.
Next, on the Menus screen you have to enable super menu by checking the container under ‘Max Mega Menu Settings’.
The next step is to take your cursor to a menu item, and you will see a “Mega Menu” button showing up on the menu tab.
Tapping on the button will raise a popup. Here you can add any WordPress gadget to your uber menu and select the quantity of segments you need to show.
You can also click on the wrench icon available in a widget to edit the widget settings. Don’t forget to click on the save button to store your widget settings.
Once you are done, you can close the popup and visit your website and refresh to see the mega menu in action.
We hope this article helped you to figure out how to include a mega menu in WordPress.
You may likewise need to see our guide on the best way to install a plugin in the next few days.
Image Sources and reference:
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/







